Frontend
Web Development
In addition to designing and building this responsive website, below is a few sample websites that I've learnt to build using CSS, HTML, Javascript, React, after attending 150 hours of SheCodes Max Workshop on weekends. You can check out my full list of skills and projects on my She Codes Profile, or on my GitHub Profile.

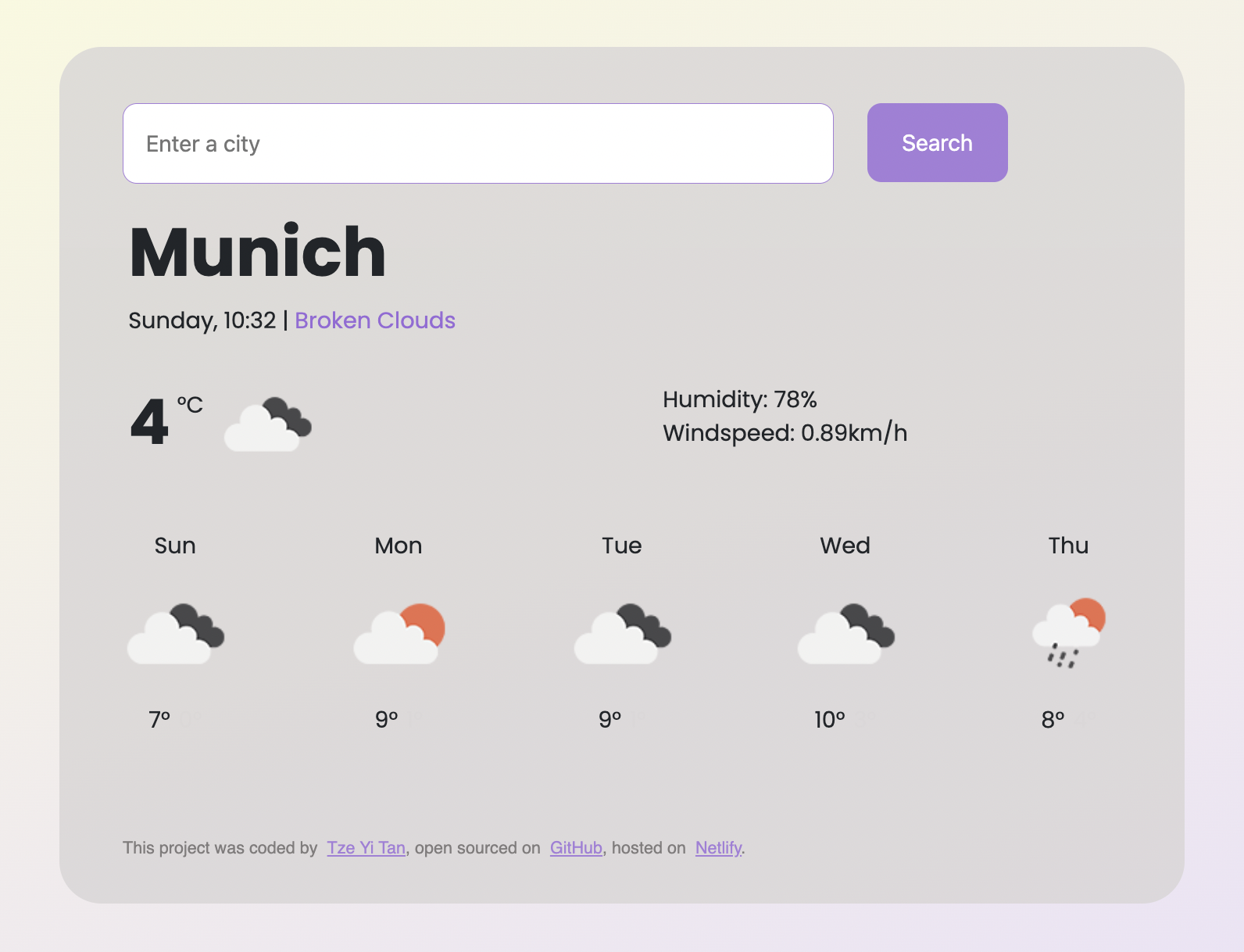
React Weather App
I learnt to build a real-time weather app from scratch, using Open Weather API data to get current temperature and 5-day forecast for any cities around the world.
Technologies
Built with React, Bootstrap, advanced CSS, Open Weather API
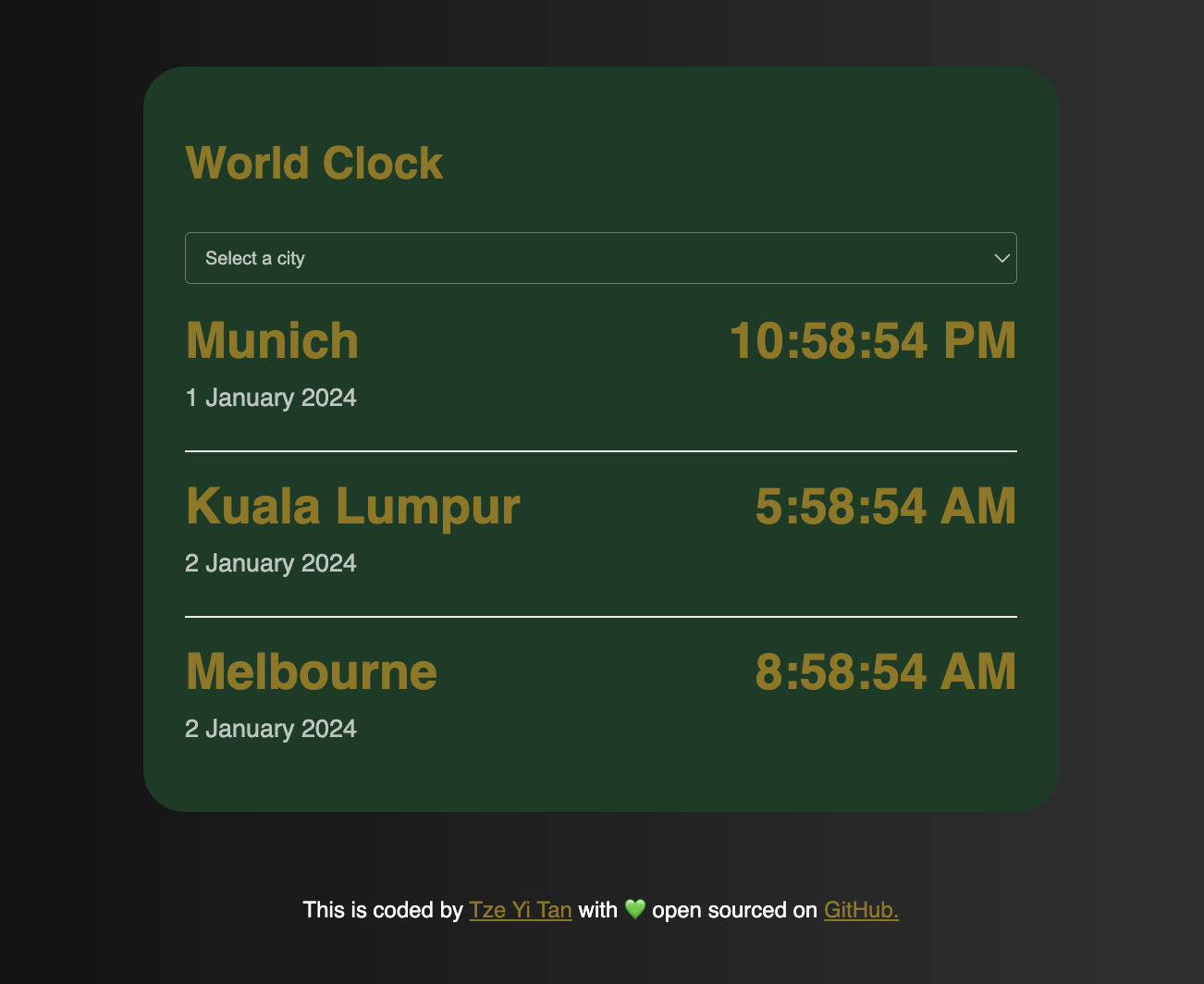
Launch AppWorld Clock
This was a world clock application I built to keep track of the time in different cities where my close friends and family live. Now, I don't have to google the time in each city, one by one.
Technologies
Built with HTML, CSS, advanced JavaScript and Moment.js library.
Launch App

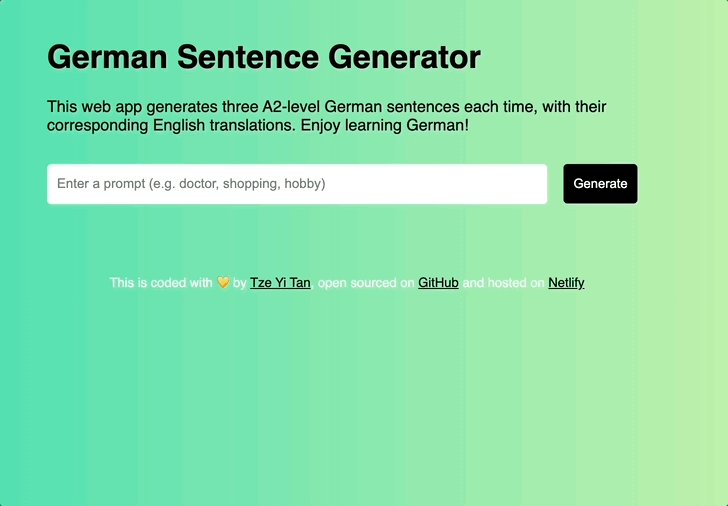
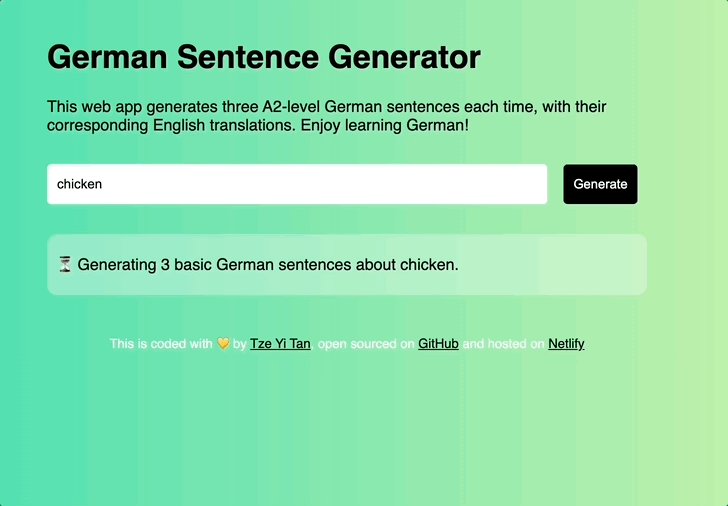
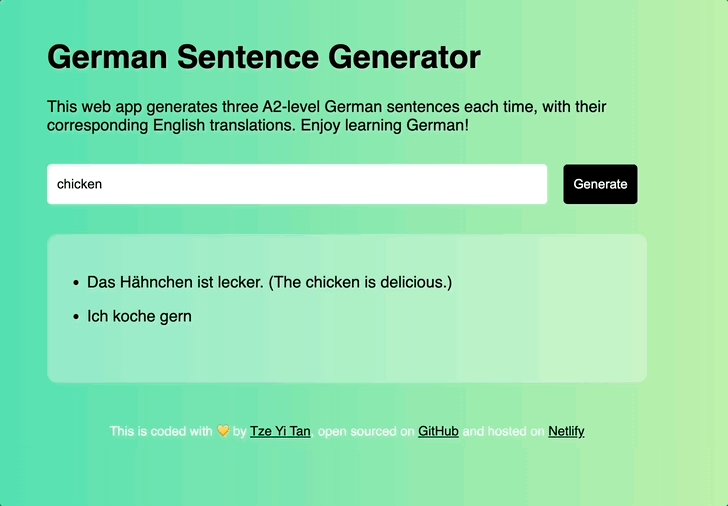
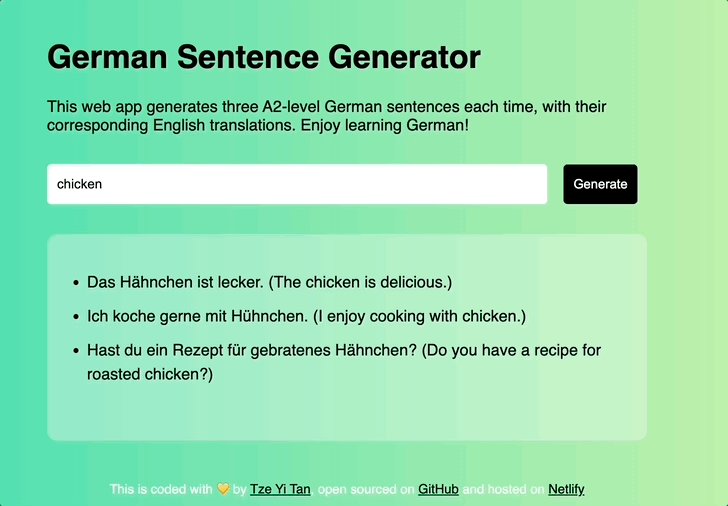
AI Sentence Generator
Servus! As an aspiring German speaker, although learning new words is easy for me, I always struggle to formulate gramatically correct sentences. This German Sentence Generator application has been a game changer for me, and I hope you enjoy the intent behind this application.
Technologies
Built with an active AI API, prompt engineering, CSS and HTML.
Launch App